

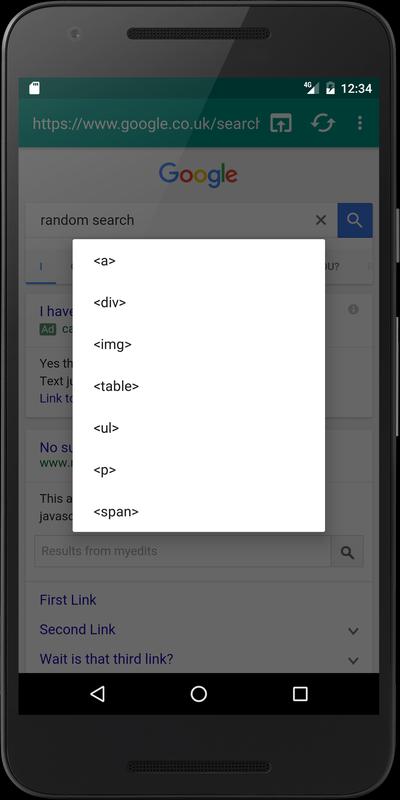
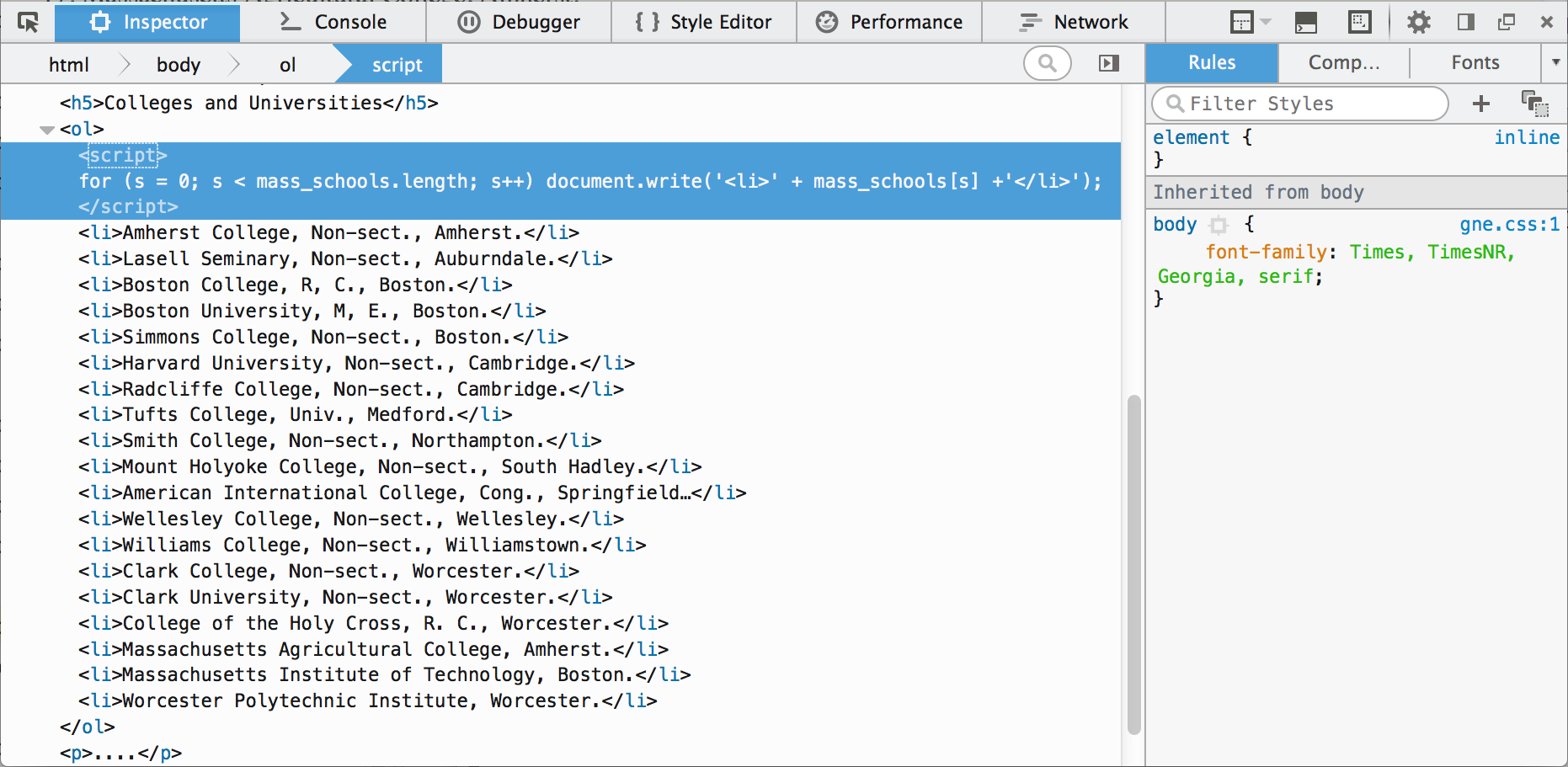
For numerical inputs, you can use the up and down arrows to increment the value by 1 without having to re-type the units.Īs with live editing HTML, you can undo or redo your live CSS changes with Ctrl+Z and Ctrl+Y. For enumerated styles, like “position” or “display,” Chrome will show the legal values for you to choose from. Once you enter the name of the style, Chrome will also help you use the correct value for that style. As you type in the name of your style, Chrome will suggest likely matches. The most helpful for those less familiar with CSS is autocomplete. All of these changes are reflected immediately on the page.Ĭhrome DevTools provide some convenient functionality to make live editing CSS easier to do. You can also apply new styles to a specific element, an existing CSS rule, or a brand new CSS rule. Every style has a check box next to it, letting you enable or disable certain styles and see how they affect the elements on the page. The CSS view provides some very helpful live editing functionality. The CSS view also shows when a style applied by a matching rule is being overridden by a more specific rule. For example, because you can see what rules apply to the current element, you can identify if an element is getting CSS rules that you didn’t expect or is missing CSS rules you thought applied to it. This view can be extremely helpful for debugging a plethora of CSS bugs. To the right of the HTML view in the “Elements” tab, there is a view showing a breakdown of what CSS rules apply to the selected element. Luckily, Chrome also provides some great tools for quickly prototyping CSS changes using DevTools. Both of these issues can be resolved with some CSS. Additionally, it messed up the alignment of the other elements on the page. For one thing, the check mark is in completely the wrong spot. Obviously, this is a very poor excuse for a check mark, but it’s enough to help me quickly identify some issues up front. Using Chrome DevTools’ live edit functionality, I added a placeholder div containing only the letter “X” as my temporary makeshift checkmark.Įdit as Html lets you make live edits to a webpage in Chrome. To start my checkmark project, I began by creating a prototype element as a place to test the tweaks I wanted to make. They will also be lost upon page refresh unless you enable persistent editing. HTML edits can be undone or redone using the normal Ctrl+Z and Ctrl+Y hotkeys. You can ensure your changes save by hitting Ctrl+Enter or simply clicking outside of the text box you are editing. Your first instinct may be to hit the Escape key, but this will back you out of editing while discarding your changes. Telling DevTools that you are done editing can be tricky. By right-clicking on the HTML in the “Elements” tab and selecting “Edit as HTML,” you can make live edits to the markup of a webpage that Chrome will immediately render once you’re done editing. Once an element is selected, you can interact with it in all kinds of ways. You can locate the HTML of any element on the page by clicking on it. Chrome will also show you positioning and sizing information of elements as you hover over them. Once the inspector is active, you can locate the HTML of any element on the page by clicking on it. If you work regularly in a Linux environment, there’s a good chance you’ve used this shortcut on accident many times when you meant to copy text! The second, faster way is to use the keyboard shortcut Ctrl+Shift+C. First is to open DevTools with F12, select the “Elements” tab, and click the cursor icon in the top left. There are two quick ways to open the inspector.

#Website html inspector code
Even though I am more comfortable working in our backend code than I am with CSS and HTML, I was able to easily implement these check marks with the power of live editing. While working on Lucidchart, one of my recent projects was to add some check marks into the inputs where users fill in their billing information in order to convey immediate feedback when the users entered properly formatted and valid information. This functionality allows any developer, even those with weaker HTML and CSS knowledge, to quickly prototype and iterate on potential changes to a web page. One of the most useful features of DevTools for web developers is the ability to live edit the HTML and CSS on a page. Chrome DevTools is a powerful suite of web development tools built right into the Chrome browser.


 0 kommentar(er)
0 kommentar(er)
